大規模チームでも安心!Webflow開発を効率化する新フレームワーク
この記事では、大規模なチームでもWebflowサイトの構築・管理をスムーズに進めるための、新しい開発フレームワークをご紹介します。
このフレームワークは、デザインモードの利用制限、意図しないスタイル変更、デザインの不統一といった、これまでのWebflow開発で起こりがちだった課題を根本から解決します。そのために私たちが活用するのが、Webflowの「プロパティ付きコンポーネント」「ライブラリ管理された変数」「明確なCSSクラス命名規則」という3つの機能です。これらを体系的に組み合わせることで、カスタマイズ性と拡張性を両立し、開発者にもクライアントにも優しいフレームワークが実現しました。
これまでの課題
はじめに、このフレームワークが解決を目指す課題についてご説明します。これらは、私たちのチームだけでなく、多くのWebflowユーザーが直面している共通の課題だと考えています。
デザイナーは一度に一人だけ:チーム開発のボトルネック
Webflowでサイトデザインを包括的に管理するには、新しいページの作成も可能な「デザイナー」権限が不可欠ですが、この権限を持つアカウントは他の権限に比べて高価です。さらに大きな制約として、デザインモードには一度に一人のユーザーしか入れず、複数人で並行作業ができるページブランチ機能はエンタープライズプラン限定です。この2つの要因が、サイト制作に直接関われるメンバーの数を大きく制限し、結果として市場投入の遅れや、ビジネスチャンスを逃す原因となり得ます。
意図しないスタイル変更がサイト全体を破壊する
Webflowのクラスシステムは、サイト全体のデザインを瞬時に変更できる非常に強力な機能で、他の多くのノーコードツールと一線を画す特徴です。しかし、この強力な機能は、慎重に扱う必要があります。知識が浅いままクラスを編集してしまうと、意図せずサイト全体の多くの要素に影響が及び、レイアウト崩れを引き起こすことが少なくありません。

ブランドイメージを損なう
Webflowのクラスはスタイルの一貫性を保つのに役立つ一方、意図しない変更を恐れたり、場当たり的に作業したりすることで、似たようなスタイルを持つ別々のクラスが乱立しがちです。その結果、ページごとにテキストサイズや余白、角丸の大きさが微妙に異なるといったデザインの不統一が生まれ、ブランドイメージを損なう原因となります。
ローカライズのための場当たり的な対応
現状のWebflowでは、国や地域(ロケール)ごとにページのデザインを大きく変えるのは簡単ではありません。エンタープライズプランでなければ、特定のロケールでだけ一部の要素を非表示にするといった対応もできず、場当たり的な解決策に頼らざるを得ない状況です。
解決策
これらの課題を乗り越えるため、私たちはWebflowの機能を独自の方法で組み合わせ、開発プロセスを簡潔にし、効率と一貫性を高める独自のシステムを開発しました。このシステムは、以下の3つの柱から成り立っています。
- コンポーネントベースのページ構築ページをコンポーネントの組み合わせのみで構築します。このモジュール化により、柔軟性と再利用性が飛躍的に向上します。
- スコープを限定したクラスの使用クラスの適用範囲を原則として単一のコンポーネント内に限定します。これにより、意図しないサイト全体へのスタイル影響を防ぎます。
- 変数主導のスタイル管理サイト全体で共通のスタイルはすべて変数で管理します。これにより、デザインの一貫性を保ちつつ、グローバルな変更も容易にします。
それでは、これらの柱がWebflowの機能をどのように活用しているか、詳しく見ていきましょう。
コンポーネント
ページ全体をコンポーネントの組み合わせで構築することで、デザイナー以外のメンバーがWebflowの「ビルドモード」で作業する際のプロセスを大幅に簡略化できます。ビルドモードではデザインの変更はできませんが、既存のコンポーネントを組み合わせたページの新規作成は問題なく行えます。
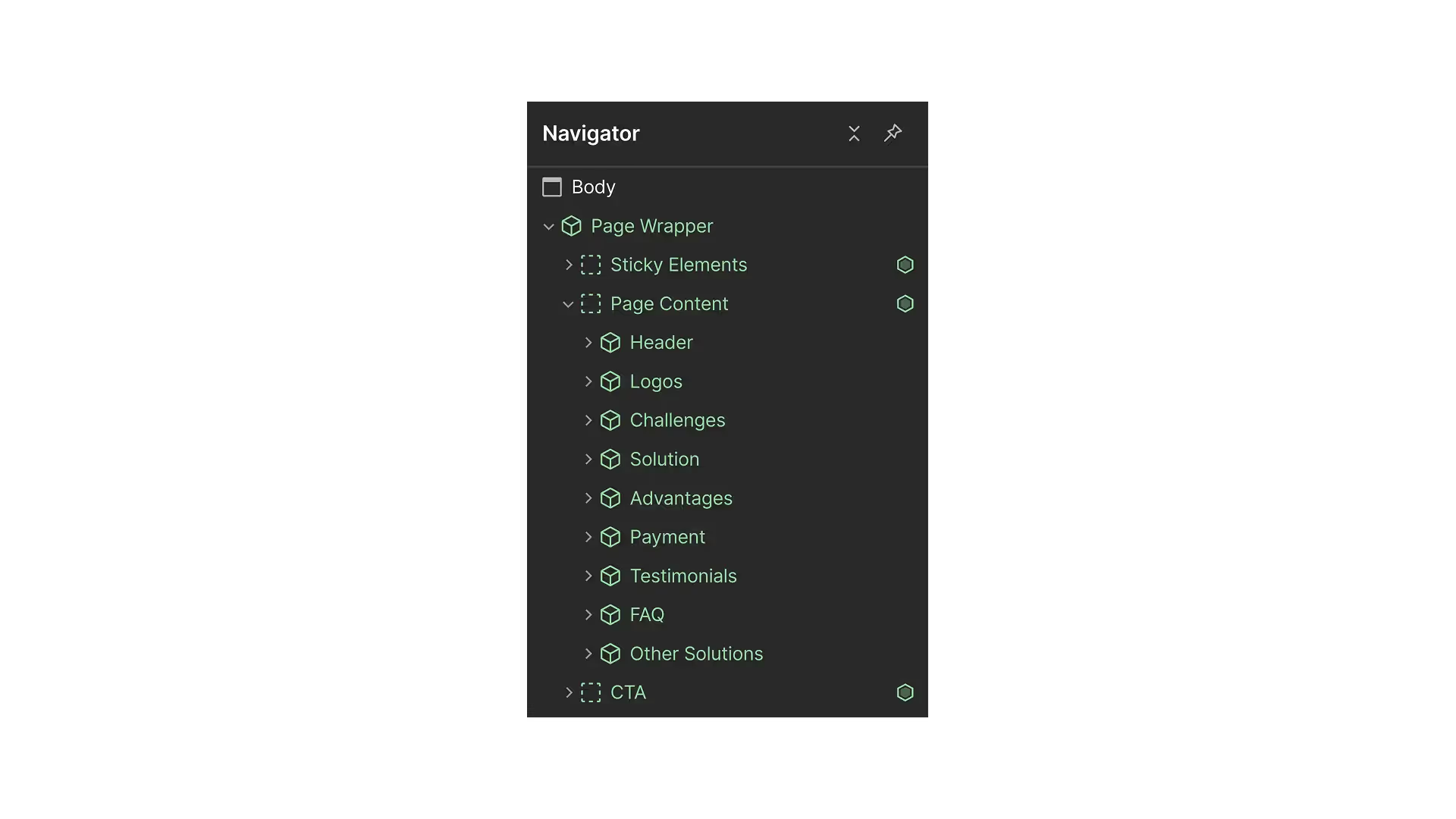
私たちは、サイトの共通要素(ナビゲーションバー、フッター、クッキー同意バナー、カスタムコードなど)をまとめた「ページラッパー」というグローバルコンポーネントを用意します。このラッパーには「スロット」というプロパティがあり、ヘッダーや特集セクション、お客様の声といった様々なパーツを自由に追加できます。各パーツもまたコンポーネントとして作られており、内部にさらにスロットを持つことも可能です。

この「ページラッパー」コンポーネントは、Webflowの標準機能であるページテンプレートよりも優れています。テンプレートへの変更は、それ以降に作られた新規ページにしか反映されません。もし既存の全ページに新しい要素を追加したい場合、テンプレートを更新しても、既存ページは一つひとつ手作業で修正する必要があります。一方、ページラッパーを使えば、そこに変更を加えるだけで、既存の全ページに自動で反映されるため、一貫性を保ちながら作業の手間を大幅に削減できます。
コンポーネント内のスロットは、コンテンツの柔軟性を飛躍的に高めます。画像、背景、アイコン、ボタンなどをスロットに追加することで、ビルドモードを使うメンバーでも、まるでデザインするかのように、用意されたコンポーネントライブラリから自由にページを組み立てられます。
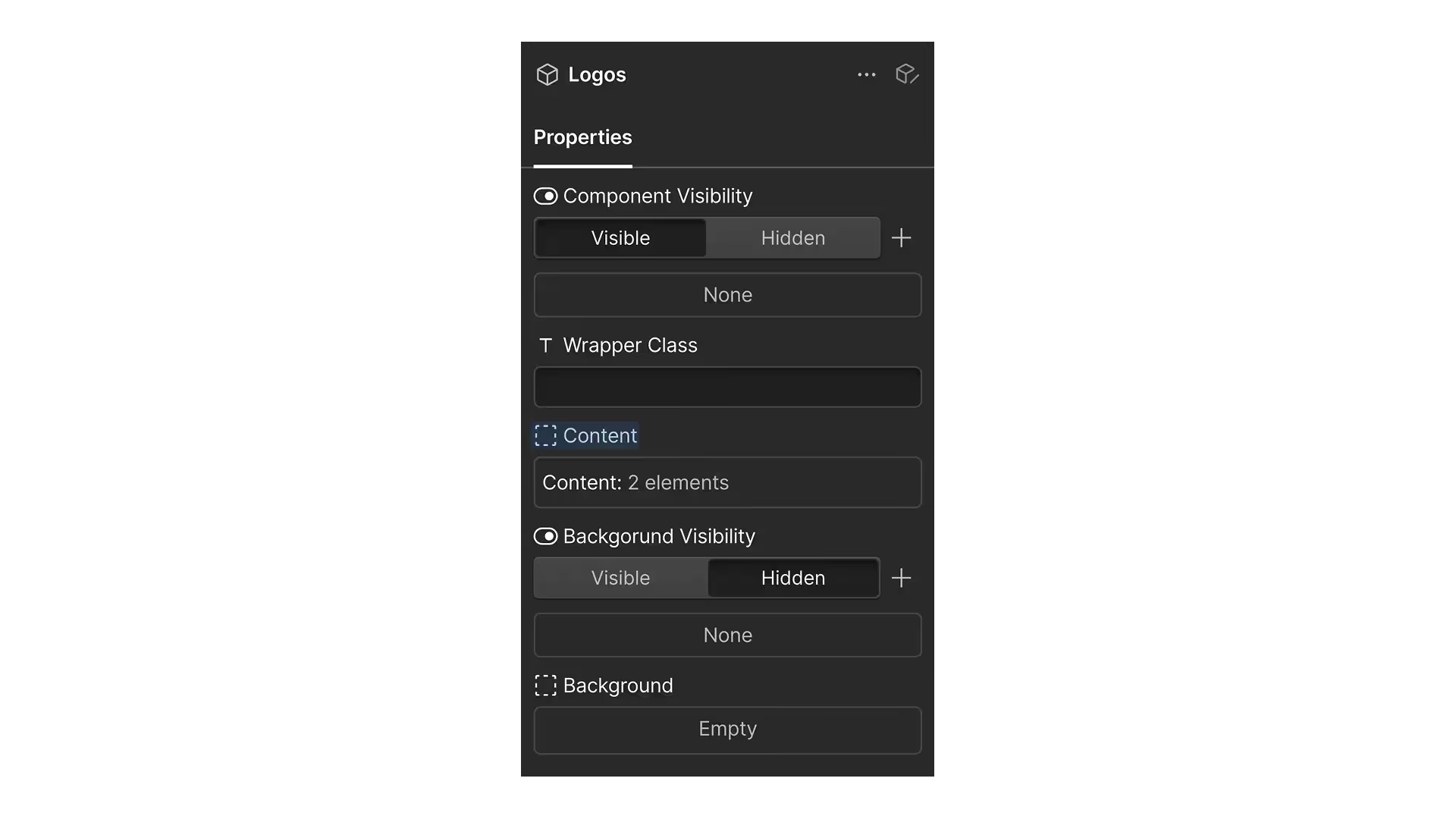
各コンポーネントには、テキスト、画像、リンク、さらにはスタイル(「style」属性やバリアントに連携)を簡単に変更できるプロパティが備わっています。特に私たちは、「Component Visibility(表示切替)」と「Wrapper Class(追加クラス)」という2つのプロパティを必須としています。
「Component Visibility」は、多言語サイトで非常に重要です。このプロパティを使えば、国や地域ごとにコンポーネントの表示・非表示を切り替えられ、現地のニーズに合わせたページ構成を実現できます。
「Wrapper Class」は、コンポーネントに特定のスタイルを追加したい時に役立ちます。例えば、プロパティ欄に「margin-bottom-L」のようなクラス名を入力するだけで、コンポーネント間の余白を調整できます。(もちろん、このクラスはあらかじめスタイルシートで定義しておく必要があります。)

クラス
クラスは、その適用範囲を直感的に理解でき、意図しないスタイル変更を防げるよう、特別なルールに沿って命名・使用します。
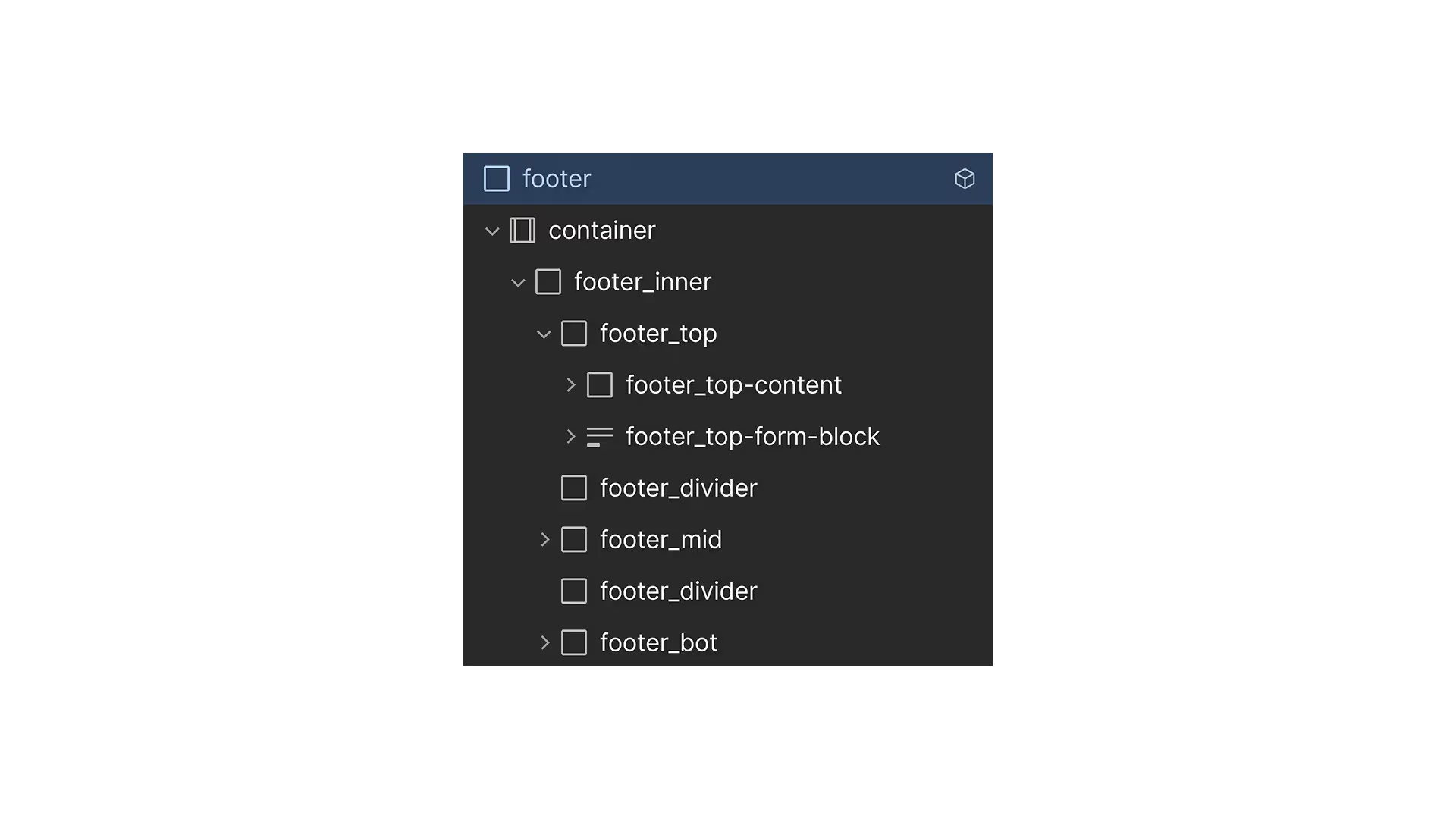
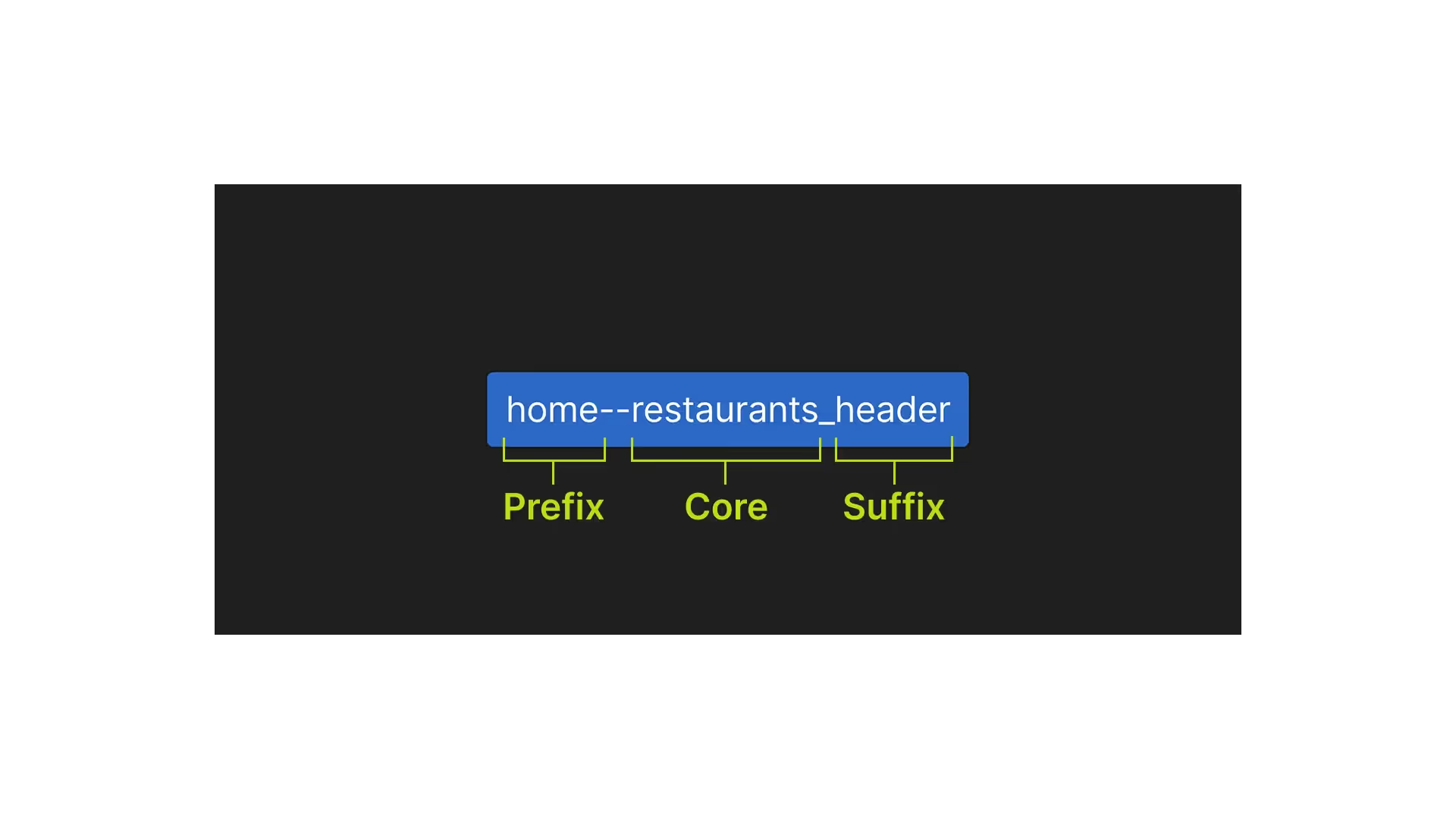
基本ルールとして、各クラスは特定のコンポーネント内でのみ使用し、クラス名自体がその所属を示唆するようにします。例えば「Blog Item」というコンポーネントなら、その内部で使うクラスは「blog-item」「blog-item_heading」のように命名します。すべてのクラス名を「blog-item」から始め、アンダースコア _ を挟んで具体的な役割を記述することで、視覚的にも構造を把握しやすくなります。
(免責事項:container のように、サイト全体で共通のレイアウトを定義するグローバルクラスは、複数のコンポーネントで横断的に使用することもあります。)

さらに、特定のページでだけ使いたいスタイルがある場合は、クラス名に接頭辞を追加します。例えば「home--blog-post_heading」とすれば、それが「ホームページで使われるブログ記事の見出し」用のクラスだと一目でわかります。接頭辞と本体は、二重ダッシュ -- で区切ります。これは、同じコンポーネントに複数のデザインバリエーションを持たせたい場合に便利です。

この命名規則に従うことで、クラス名を見るだけでその役割と適用範囲がわかるようになります。また、スタイルが各コンポーネント内で完結するため、チームの誰かが一つのコンポーネントを編集しても、他の部分に影響が及ぶ心配がありません。
変数
各コンポーネントに固有のクラスを使いつつも、変数を使えば、サイト全体のデザインに一貫性を持たせることができます。
ブランドカラー、カードやボタンの背景色・境界線の色、角丸の半径といった、ブランドのスタイルを定義する要素はすべて変数で管理します。私たちのアプローチでは、これらの変数を「ライブラリ」という機能を使って、明確で編集しやすいシステムに整理します。
変数ライブラリ
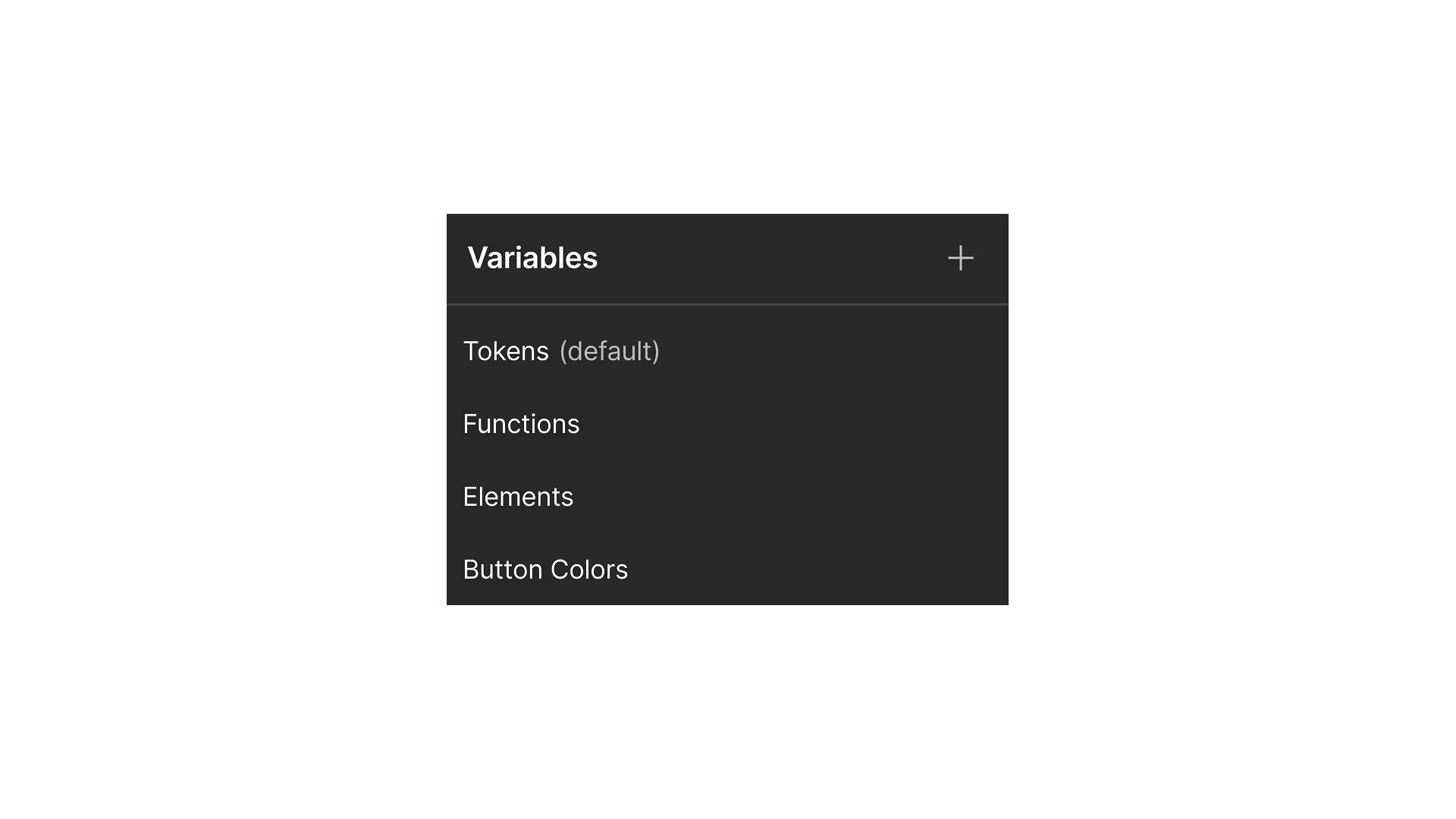
私たちは、変数を役割に応じて3種類のライブラリに分類しています。
- トークン(Tokens): 色やサイズといった、デザインの最も基本的な値を定義します。例えば、
blue--baseという変数にブランドカラーのHEXコードを格納し、color-mix()関数でその派生色を作ります。サイズも同様にsize-px--size-sやsize-rem--size-mのように定義します。これらがデザインシステムの土台となります。 - 関数(Functions): トークンを組み合わせて、具体的なスタイル機能を定義します。例えば、パディング用の
padding--padding-sという変数に、トークンで定義したsize-px--size-sの値を割り当てます。このように、パディング、マージン、テキスト色、境界線色などの再利用可能なスタイルセットを「関数」として定義し、各要素に適用します。 - 要素(Elements): カードやボタンなど、特定のUI要素専用のスタイルを定義します。例えば、
button--text-sizeという変数に、関数ライブラリのtext--size-sを連携させます。こうすることで、カードを含むコンポーネントをデザインする際に、変数パネルで「card」と検索するだけで関連スタイルを簡単に見つけて適用できます。

このシステムにより、各コンポーネントが固有のクラスを持っていても、サイト全体のスタイルは一貫性が保たれます。また、サイト全体にわたる大規模なデザイン変更も非常に簡単です。例えば、カードの境界線の値を関数ライブラリの別のオプションに切り替えるだけで、サイト上のすべてのカードデザインが一斉に更新されます。
変数モード
さらに、Webflowの変数モードを活用することで、スタイル管理をより高度に行えます。私たちは手動モードと自動モードの両方を使い分けています。
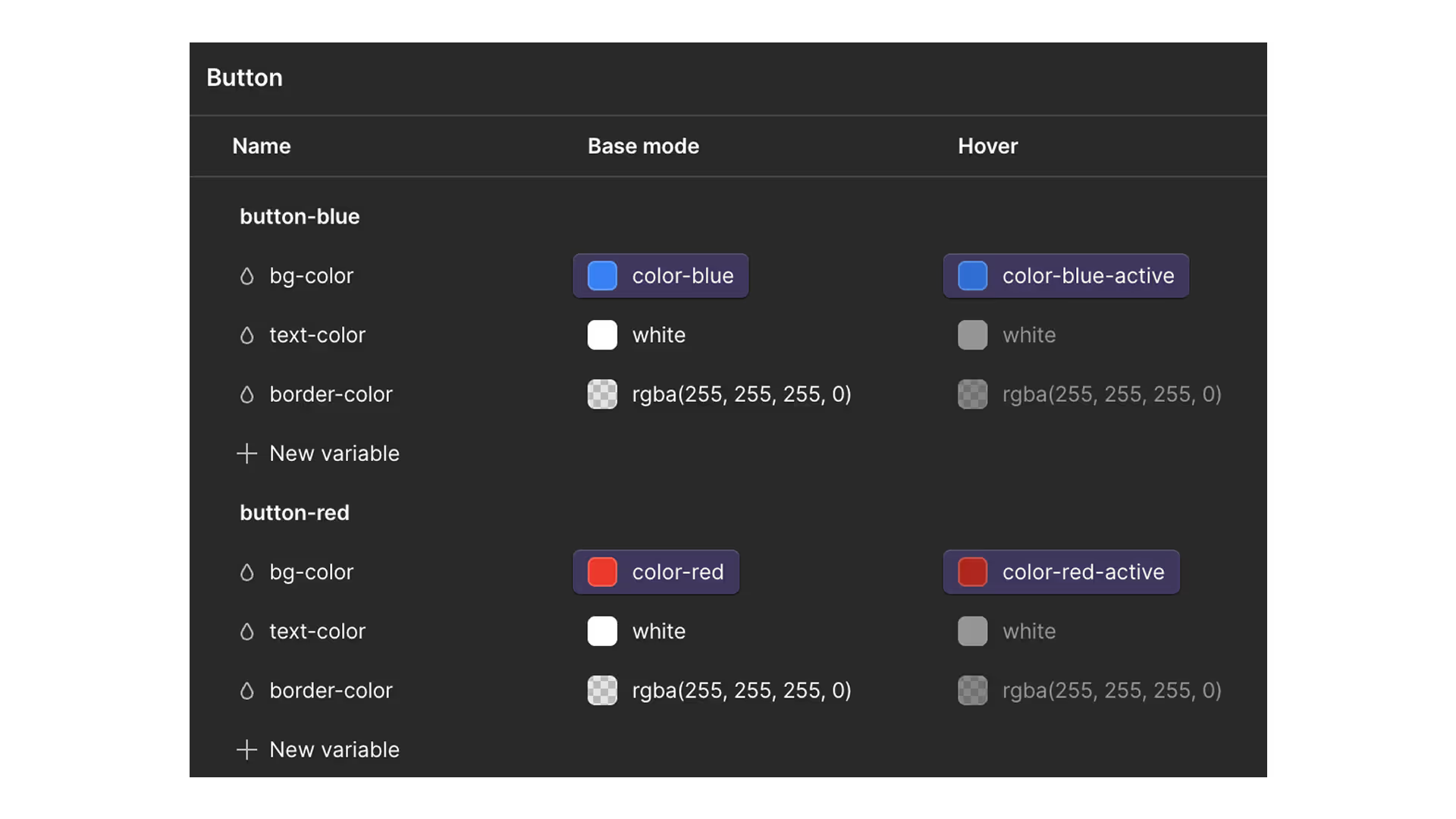
手動モードは、主に要素のホバー状態の管理に使います。「Buttons」ライブラリに「hover」モードを作成し、ホバー時の背景色を定義すれば、それをボタンのホバー設定に連携できます。カードやリンクでも同様の管理が可能です。
自動モードは、レスポンシブデザインを劇的に効率化します。ブレークポイントごとにモードを作成し、画面サイズに応じた変数の値を定義します。これにより、ブレークポイントごとに各クラスの値を一つひとつ手動で調整する必要がなくなります。自動モードは主に「Typography」や「Card Sizes」といったライブラリで活用し、フォントサイズや行間、余白、角丸などを画面サイズに応じて変化させます。


重要:同じライブラリ内で自動モードと手動モードを混在させないでください。もしカードのデザインをホバー時とブレークポイントの両方で変化させたい場合は、「Cards - colors」(ホバー用の手動モード)と「Cards - sizes」(レスポンシブ用の自動モード)のように、目的別に2つのライブラリを作成してください。
この手法のメリット
この開発手法には、主に次のような大きなメリットがあります。
- ページ構築のスピードアップ最大のメリットは、ページ作成が格段に速くなることです。コンポーネントベースのアプローチにより、マーケティング担当者など非デザイナーのメンバーでも、開発者の手を借りずにビルドモードで新しいページを自律的に作成できます。コンポーネント設計とページ作成を並行して進めることも可能です。
- 高い柔軟性コンポーネントには豊富なスロットやプロパティが用意されており、デザインのカスタマイズやバリエーション展開の幅が大きく広がります。例えば、セクションの背景スロットに画像コンポーネントを追加するだけで、デザイナーが直接作業しなくてもページの印象を変えることができます。
- 反復的なワークフローの実現この手法は、反復的なページ制作を可能にします。まずマーケティング担当者が基本的なコンポーネントでページの骨格とコンテンツを作成して公開し、その後デザイナーが画像やアイコン、細部のスタイルを加えてビジュアルを洗練させていく、といった段階的な進め方ができます。
- ローカライズの容易さ国や地域に合わせたローカライズが非常に柔軟に行えます。コンポーネント単位での表示・非表示の切り替えや、画像・背景・アイコンの差し替えが簡単です。特定の段落やリスト項目、セクション全体を非表示にすることも可能で、現地の要件に合わせた細やかな調整が実現します。
- デザイナーの生産性向上デザイナーは、あるクラスを編集しても他のコンポーネントに影響が出ないため、意図しないスタイル変更を心配する必要がありません。これにより、安心してスピーディにコンポーネントの作成や修正に集中できます。
- 揺るぎないスタイルの一貫性変数を体系的に使用することで、サイト全体の要素のスタイルに一貫性が生まれます。これにより、大規模なデザインリニューアルの際も、サイト全体の変更をシンプルかつ正確に行えます。
最後に
このフレームワークは、単なるルール集ではありません。Webflow開発を組織的かつ効率的に進めるための、体系的なシステムです。これにより、デザインの管理体制を取り戻し、ページ公開のスピードを上げ、安全なチームでの共同作業を実現します。
私たちはすでにこの手法をクライアントのプロジェクトで導入しており、今後のSupasaito Academyコースの基礎ともなっています。
あなたのウェブサイトにも、このアプローチを取り入れてみませんか?無料相談をご予約いただければ、既存プロジェクトをこの新システムに移行する方法や、ゼロから導入する方法を具体的にご提案します。














.svg)
