Service
We transfer design data from Figma, Adobe XD, Photoshop, Illustrator, etc. to HTML, CSS, and JavaScript website data ready to be published.
We work with any format
There are as many design formats as design tools. We do our best to build from any data format you have.
If you don’t have the design data yet, you can use our design service.
Ready to publish website
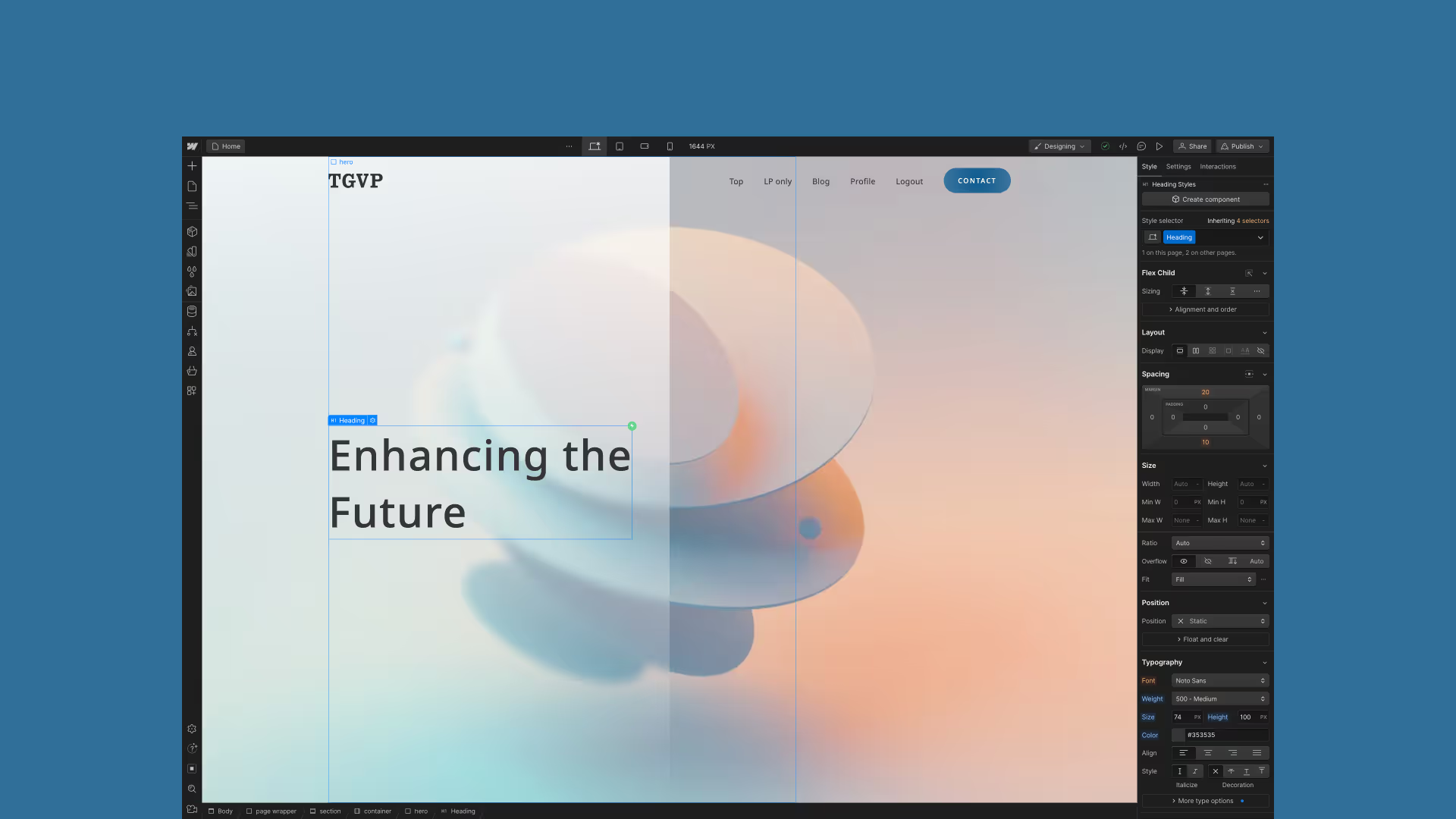
We return you a Webflow project or source code of a website ready to go live.
If you need continuous support, you can use our maintenance service.













.svg)
